| Info |
|---|
본 문서는 올챙이 개발시 일관된 User Interface를 유지하기위해 작성되었습니다. 또한 Eclipse UI Guidelines 문서를 기준으로 사용합니다. |
...
| 분 류 | 크기(Pixel) |
|---|---|
| 대(Large) | 120 px |
| 중(Middle) | 100 px |
| 소(Small) | 80 px |
사용하는 버튼이 주기능을 동작하는 역할을 한다면 아이콘을 사용해 버튼의 목적을 명확히 표시한다.
| Info | ||
|---|---|---|
| ||
버튼에 포함될 문자가 120px 너비로 충분하지 않다면, 그 이상의 크기로 사용한다. 그리고 가능한한 의미를 훼손하지 않는 방향에서 문구는 동작의 함축적인 의미를 가질 수 있는 문구를 사용한다. |
...
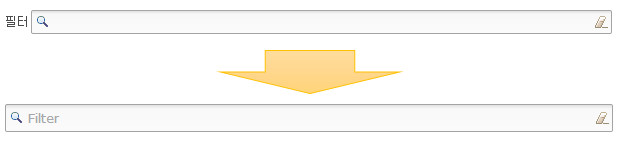
- 텍스트 필터가 사용되는 Widget의 상단에 위치한다.
- 텍스트 필터에는 Text.setMessage() 메소드를 사용해 비활성화시 ‘Filter’가 나타나도록 설정한다.
text.setMessage("Filter");
- 텍스트 필터가 수행하는 역할에 대해 Tool Tip을 명시한다.
...
- 텍스트 필터 생성시 SWT.SEARCH, SWT.CANCEL 옵션을 사용한다.
Text text = new Text(parent, SWT.H_SCROLL | SWT.V_SCROLL | SWT.SEARCH | SWT.CANCEL);
Error 출력
...에러 출력 방법 및 사용 클래스
...