Test(TBD)
This section lists up several kinds of testing methods to validate behaviour functions of web UI of Tadpole. Please refer the UI Guideline that explains policies to construct consistent pages over all Tadpole features.
Tadpole includes various UI components such as button, text field, table, and message dialog supporting from Eclipse RAP Platform (Eclipse RAP 3.0).
In order to test functionality of web elements, test code shall be able to handle followings.
- Open browser.
- Identify page content to find out where am I, by reading page title or finding specific widget in each page.
- Get an element to control. It requires to find location inside of rendered DOM tree sometimes.
- Give it an action to the element, e.g. triggering click event, typing text, closing dialog, selecting option of radio button, scrolling down/up in a page and so on.
Testable Code
Unfortunately, almost widgets being created by RAP application are represented as DIV elements without ID attribute; It makes hard to specify widget to manipulate.
For making code UI-testing-friendly, you can set HTML attribute of widget. Please refer the section HTML Attribute at guide of RAP scripting.
Here is an example how to set HTML attribute "test-id", in according to guide of RAP scripting. Code of com.hangum.tadpole.applicaion.start/src/com/hangum/tadpole/application/start/dialog/login/LoginDialog.java can be modified as below. At line 19-20, test-id is configured as "test-id-of-login" for the Login button. Browser will ignore test-id attribute, so that we can assign test-id without affecting any other features.
/**
* Login dialog.java
*/
package com.hangum.tadpole.application.start.dialog.login;
import org.eclipse.rap.rwt.client.service.JavaScriptExecutor;
import org.eclipse.rap.rwt.widgets.WidgetUtil;
.........
/**
* Create contents of the button bar.
* @param parent
*/
@Override
protected void createButtonsForButtonBar(Composite parent) {
......
createButton(parent, ID_NEW_USER, Messages.LoginDialog_button_text_1, false);
createButton(parent, ID_FINDPASSWORD, Messages.LoginDialog_lblFindPassword, false);
Button button = createButton(parent, IDialogConstants.OK_ID, Messages.LoginDialog_15, true);
setTestId(button, "test-id-of-login");
}
/**
This function helps to set test-id attribute. WidgetUtil.getId returns widget's id in RAP.
*/
static void setTestId( Widget widget, String value ) {
if( !widget.isDisposed() ) {
String $el = widget instanceof Text ? "$input" : "$el";
String id = WidgetUtil.getId( widget );
exec( "rap.getObject( '", id, "' ).", $el, ".attr( 'test-id', '", value + "' );" );
}
}
private static void exec( String... strings ) {
StringBuilder builder = new StringBuilder();
builder.append( "try{" );
for( String str : strings ) {
builder.append( str );
}
builder.append( "}catch(e){}" );
JavaScriptExecutor executor = RWT.getClient().getService( JavaScriptExecutor.class );
executor.execute( builder.toString() );
}
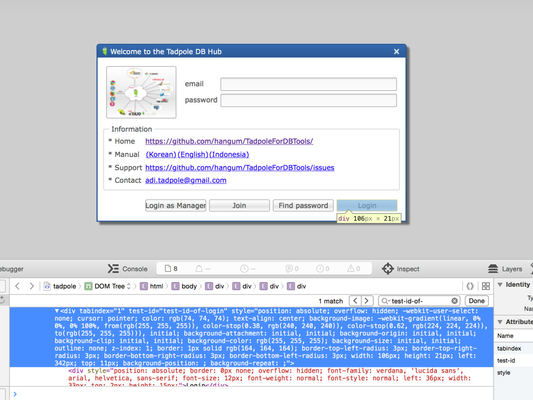
Consequently, DIV element for the "Login" button will have attribute test-id which value is "test-id-of=login".
Test code example 1. with Selenium Web driver as JMeter Sampler
Download JMeter
Unzip the archive at any directory of your local file system. It will be JMeter home directory from then.
You can launch JMeter GUI from command line;cd bin ./jmeter
- Download JMeter plugin
Download Web Driver Set plugin and copy lib jars under JMeter home directory/lib and JMeter home directory/lib/ext. - Download Firefox (version 35 is compatible with Selenium-firefox-driver-2.44.0.jar)
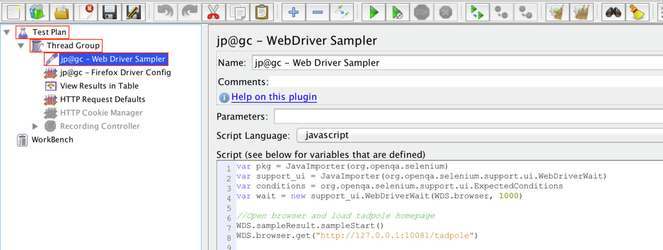
Newer version might be not working with the specific selenium plugin. selenium changeling lists up possible versions of browsers for each release. - Launch JMeter and create Test Plan with Web Driver Sampler and Firefox Driver Config.
You can add listeners such as" View Results in Table" that helps to analyse result. And, recording of test procedure with "Recording Controller" also helpful to identify the details when any failure occurs. With Web Driver Sampler, you can use Selenium WebDriver with JMeter; Temporary git repository for JMX file is here (will be updated soon)
Following is code example that loads login page of Tadpole.
var pkg = JavaImporter(org.openqa.selenium)
var support_ui = JavaImporter(org.openqa.selenium.support.ui.WebDriverWait)
var conditions = org.openqa.selenium.support.ui.ExpectedConditions
var wait = new support_ui.WebDriverWait(WDS.browser, 1000)
//Open browser and load tadpole homepage
WDS.sampleResult.sampleStart()
WDS.browser.get("http://127.0.0.1:10081/tadpole")
////Test Login as manager
//input email address as Login Id
wait.until(conditions.presenceOfElementLocated(pkg.By.xpath("//*[contains(text(), 'Login')]")))
var loginEmailField = WDS.browser.findElement(pkg.By.ByCssSelector('input[type="text"]:first-of-type'))
loginEmailField.click()
loginEmailField.sendKeys(['manager.tadpole@gmail.com'])
//input password
var loginPasswordField = WDS.browser.findElement(pkg.By.ByCssSelector('input[type="password"]:first-of-type'))
loginPasswordField.click()
loginPasswordField.sendKeys(['manager'])
//click Login button
var loginButton
if(conditions.presenceOfElementLocated(pkg.By.xpath("//*[contains(text(), 'Login as Manager')]"))) {
loginButton = WDS.browser.findElement(pkg.By.xpath("//div[@tabindex=1][4]/div[contains(text(), 'Login')]"))
} else {
loginButton = WDS.browser.findElement(pkg.By.xpath("//*[contains(text(), 'Login')]"))
}
var action = new org.openqa.selenium.interactions.Actions(WDS.browser)
action.moveToElement(loginButton).click().build().perform()
//If success, ""Connection Manager"" shall be shown
try {
//wait 10 seconds for element with "Connection Manager@", it does not exist, so error will be occurred in 10 seconds
wait.until(conditions.presenceOfElementLocated(pkg.By.xpath("//*[contains(text(), 'Connection Manager')]")))
if(!conditions.presenceOfElementLocated(pkg.By.xpath("//*[contains(text(), 'Connection Manager')]"))) {
wait.until(conditions.presenceOfElementLocated(pkg.By.xpath("//*[contains(text(), 'New Database Connection')]")))
}
if(conditions.presenceOfElementLocated(pkg.By.xpath("//*[contains(text(), 'Connection Manager')]"))
|| conditions.presenceOfElementLocated(pkg.By.xpath("//*[contains(text(), 'New Database Connection')]"))) {
WDS.log.info('Success')
WDS.sampleResult.setSuccessful(true)
}
}
catch(err) {
WDS.log.error(err.message)
var screenshot = WDS.browser.getScreenshotAs(pkg.OutputType.FILE)
screenshot.renameTo(java.io.File('error_screenshot_'+ Java.lang.System.currentTimeMillis() + '.png')) //will be saved under home directory
WDS.sampleResult.setSuccessful(false) //will be marked as error at view results in table
}
finally
{
WDS.sampleResult.sampleEnd()
var screenshot = WDS.browser.getScreenshotAs(pkg.OutputType.FILE)
screenshot.renameTo(java.io.File('screenshot_'+ Java.lang.System.currentTimeMillis() + '.png')) //will be saved under home directory
}
Test code example 2. with Geb + Spock
Why Geb + Spock ?
Groovy can be used to write JUnit test case. Groovy supports rich set of testing features in language level; (e.g.) Variant assert expression which shows improved message about failure of execution. Mocking with MockFor, StubFor and MetaClass. Highly expressive.
- Reference: Core testing guide of Groovy, Link of Why Spock
Spock is a testing framework for java and groovy application, which extends JUnit and most IDE compatible. It can be used for testing unit, integration or even BDD(Behaviour Driven Development).
- Spock GettingStarted
- May 2015, at present, the latest version of groovy is 2.4 and snapshot build of groovy-eclipse includes groovy 2.4: http://dist.springsource.org/snapshot/GRECLIPSE/e4.4/
- https://github.com/groovy/groovy-eclipse/wiki
Gep is web testing library that automates web browser, being powered by Selenium web driver and providing JQuery like selection. Supporting page object pattern, Geb helps to write maintainable test code.
DOM access via a JQuery-like
$functionimplements the page pattern: http://martinfowler.com/bliki/PageObject.html
support for modularization of certain web components (e.g. menu-bars, etc.) with modules
integration with JavaScript via the JS variable
Running example code
1. Install eclipse plugin: search "Gradle" at Eclipse Marketplace and install the Gradle IDE.
3. You can build project by Refreshing Gradle or type command "./gradlew build" under project directory.
Test code example 3. Selenium web driver + JUnit4
http://eclipsesource.com/blogs/2014/04/29/how-to-write-ui-tests-for-rap-with-selenium-2-0/
<span id="pageNum"/>